Discover the journey

UI/UX Design
Responsive Design
Art Direction
Opéra de Paris launches Paris Opera Play (POP) to make its shows accessible to everyone, even to remote or disadvantaged audiences. POP offers a wide catalog of classics and contemporary productions, enriched each month with new shows available on replay or live, as well as exclusive content.
The UX design seamlessly bridges the digital and physical realms of opera, enhancing user experience.
Below are highlights of my contributions as a UX/UI designer alongside Bruno Landowski, my designer peer during the project.
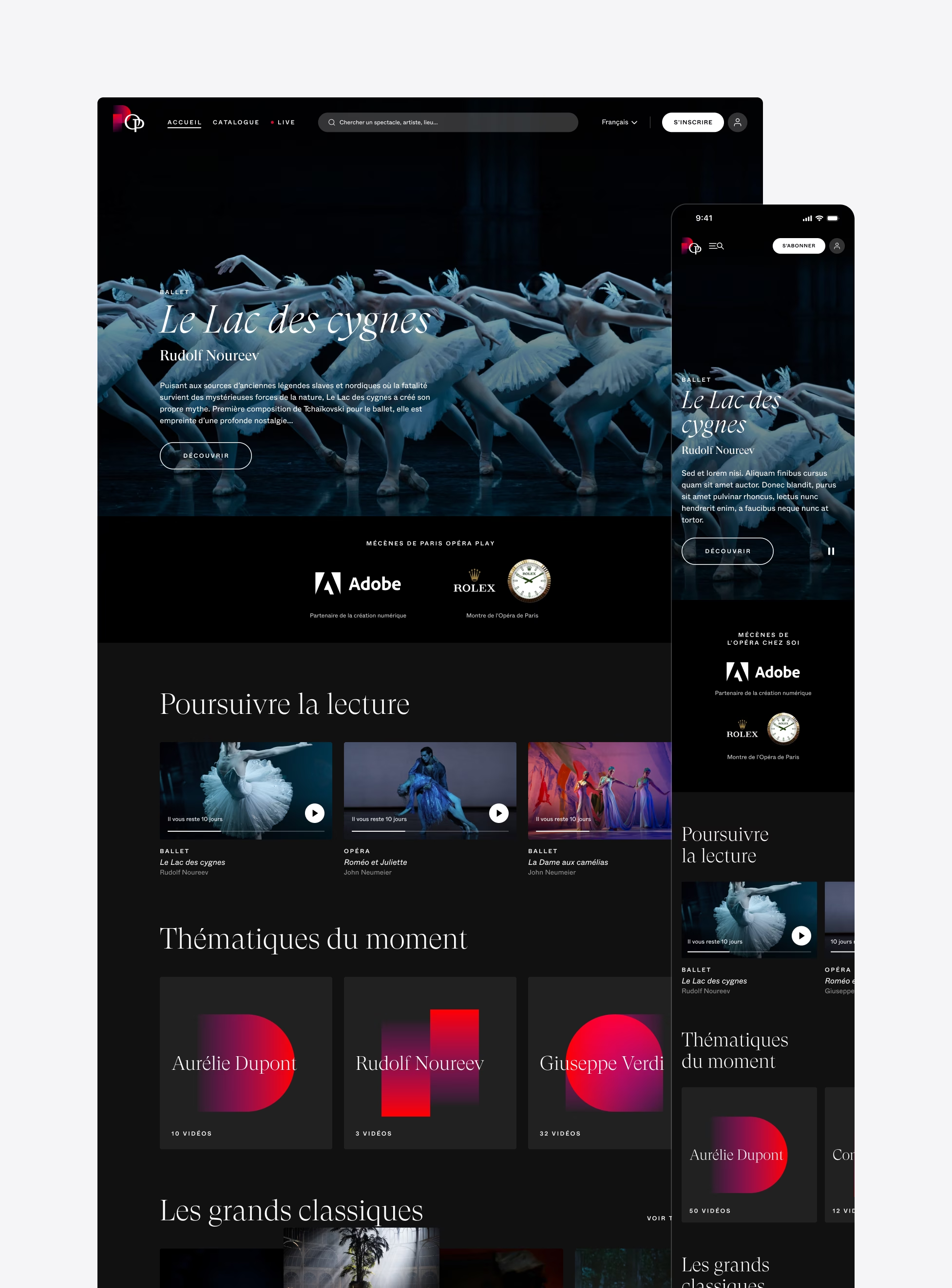
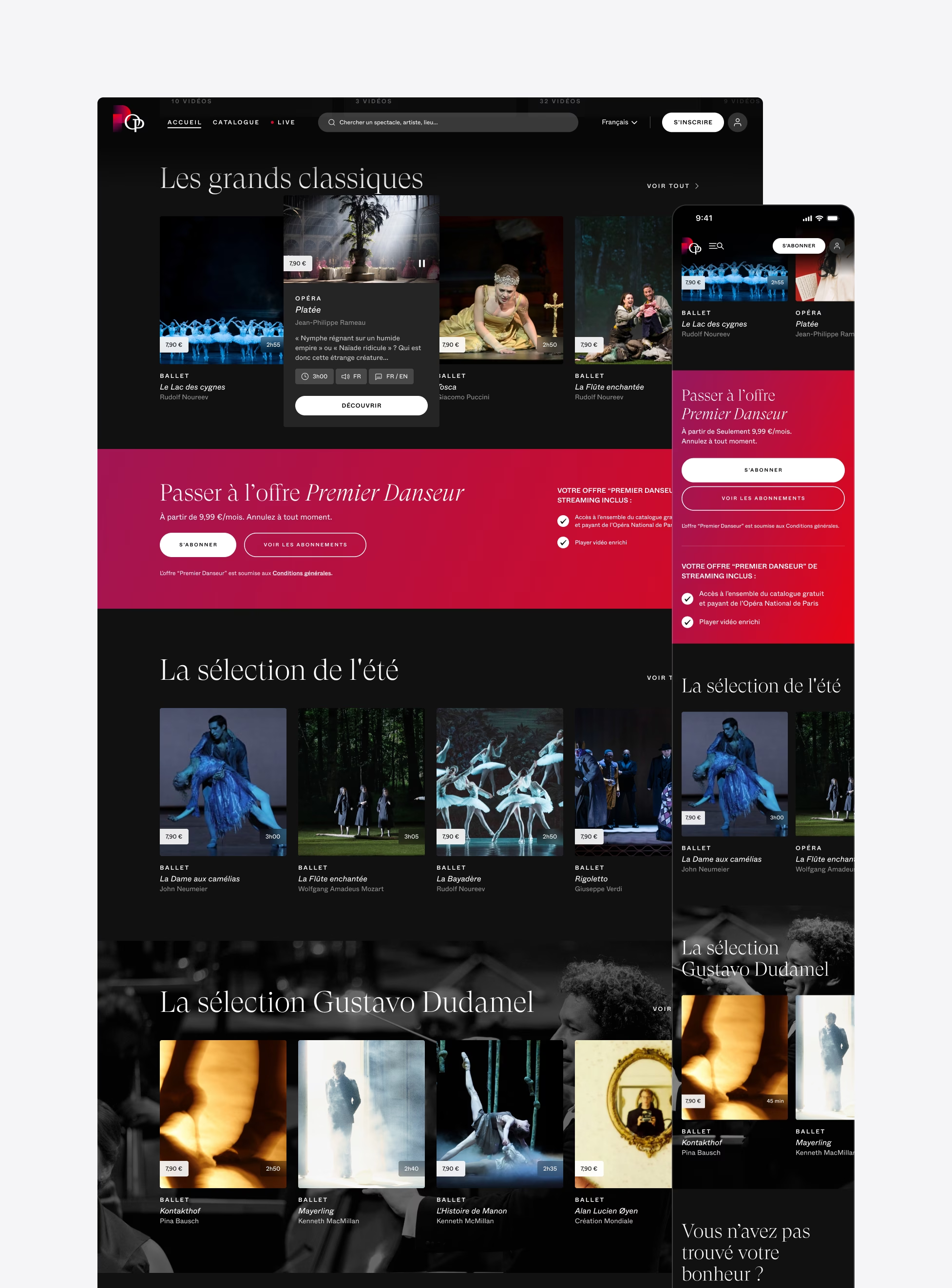
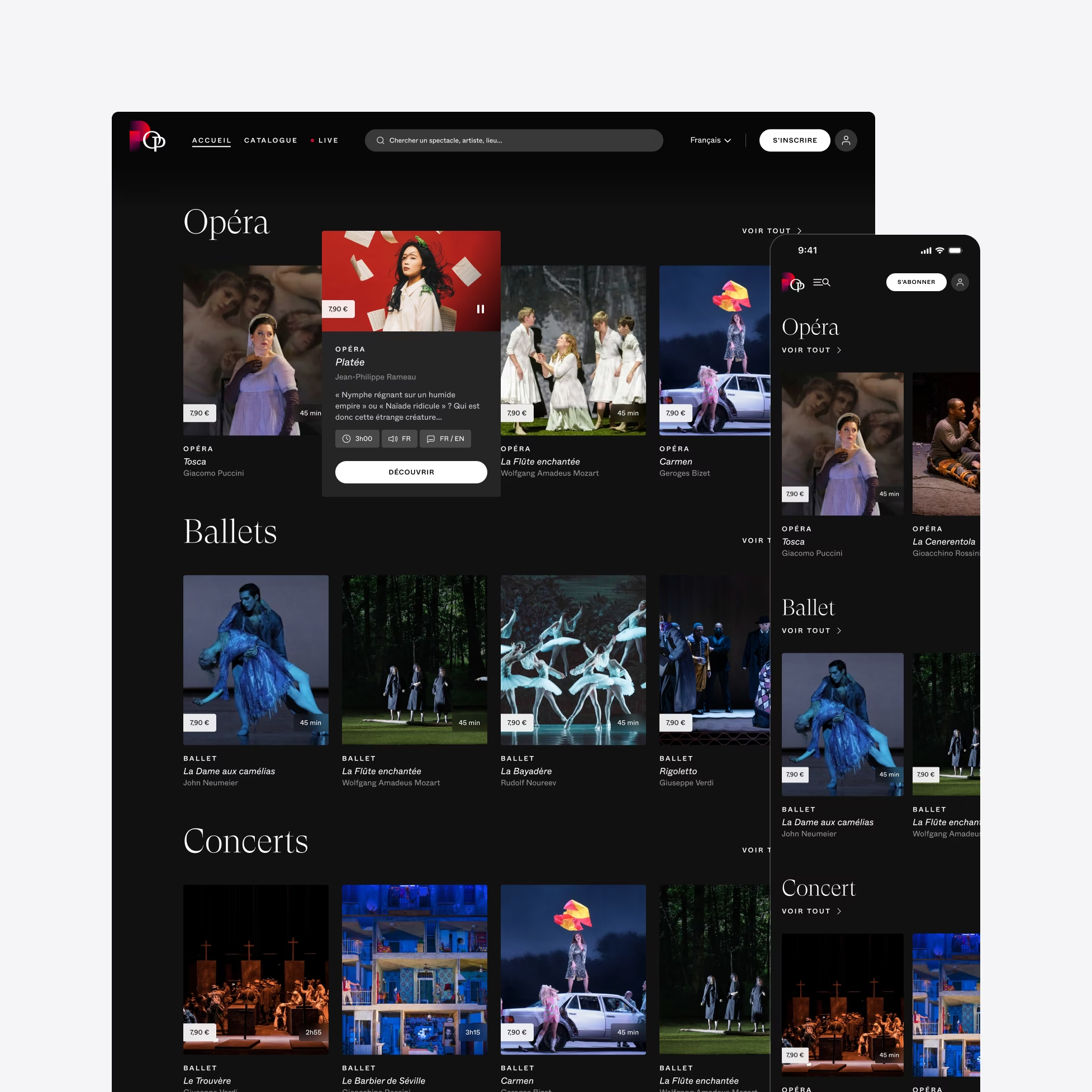
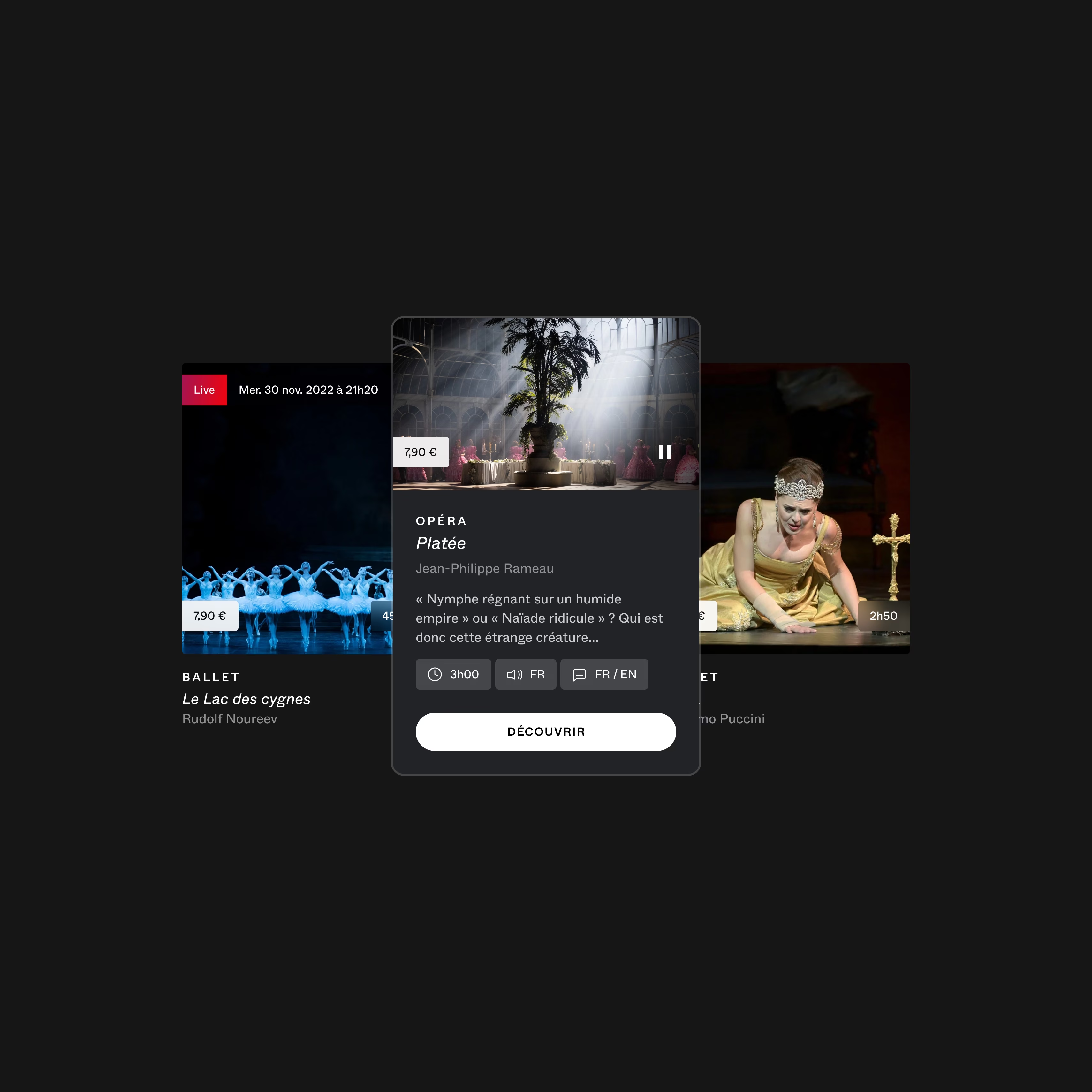
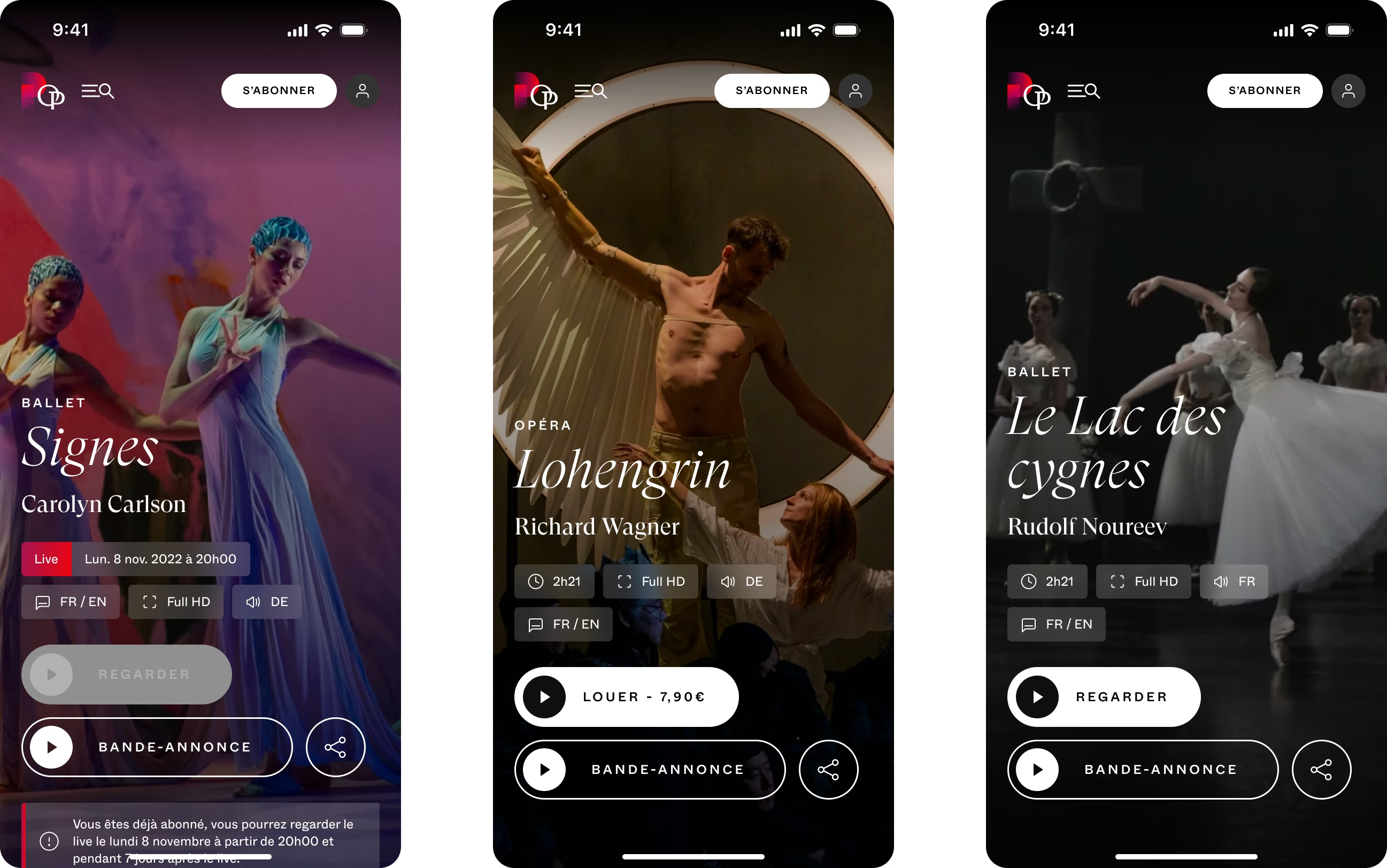
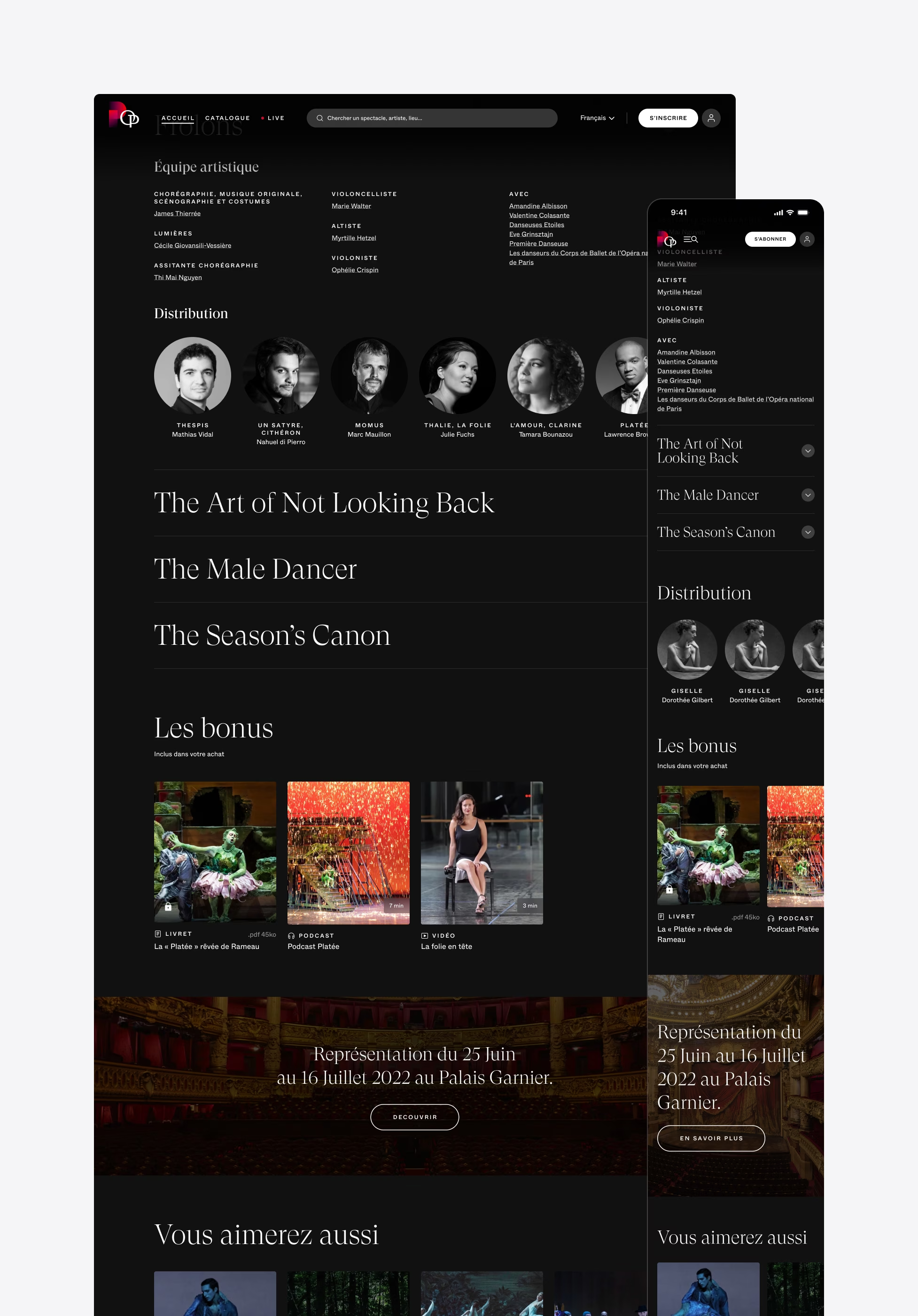
Rhythmed from the homepage to each show detail pages with a strong art direction and immersive look and feel that align with Opéra de Paris DNA, Paris Opéra Play serves as a gateway to the world of opera, providing an accessible experience for all audiences.





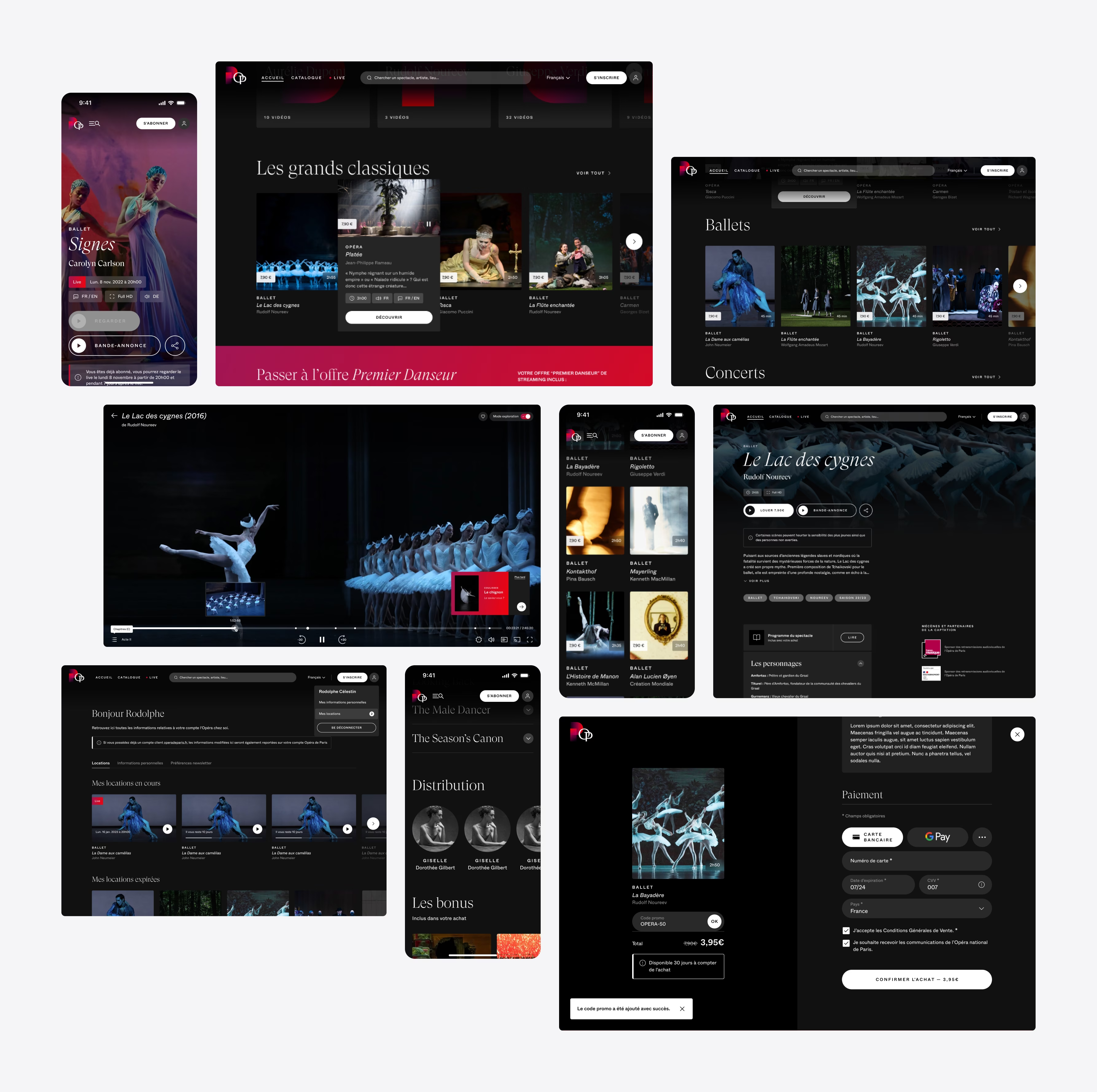
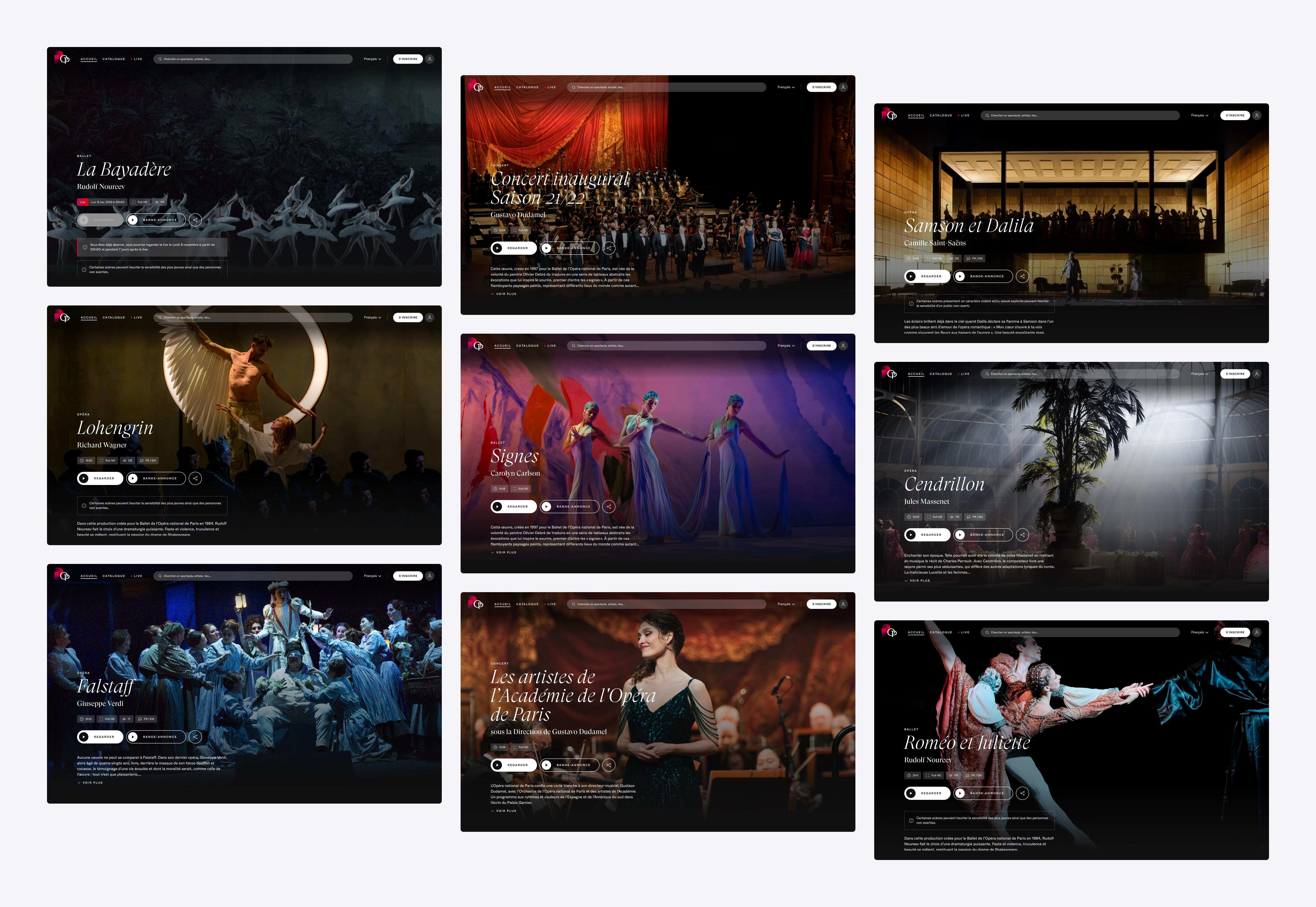
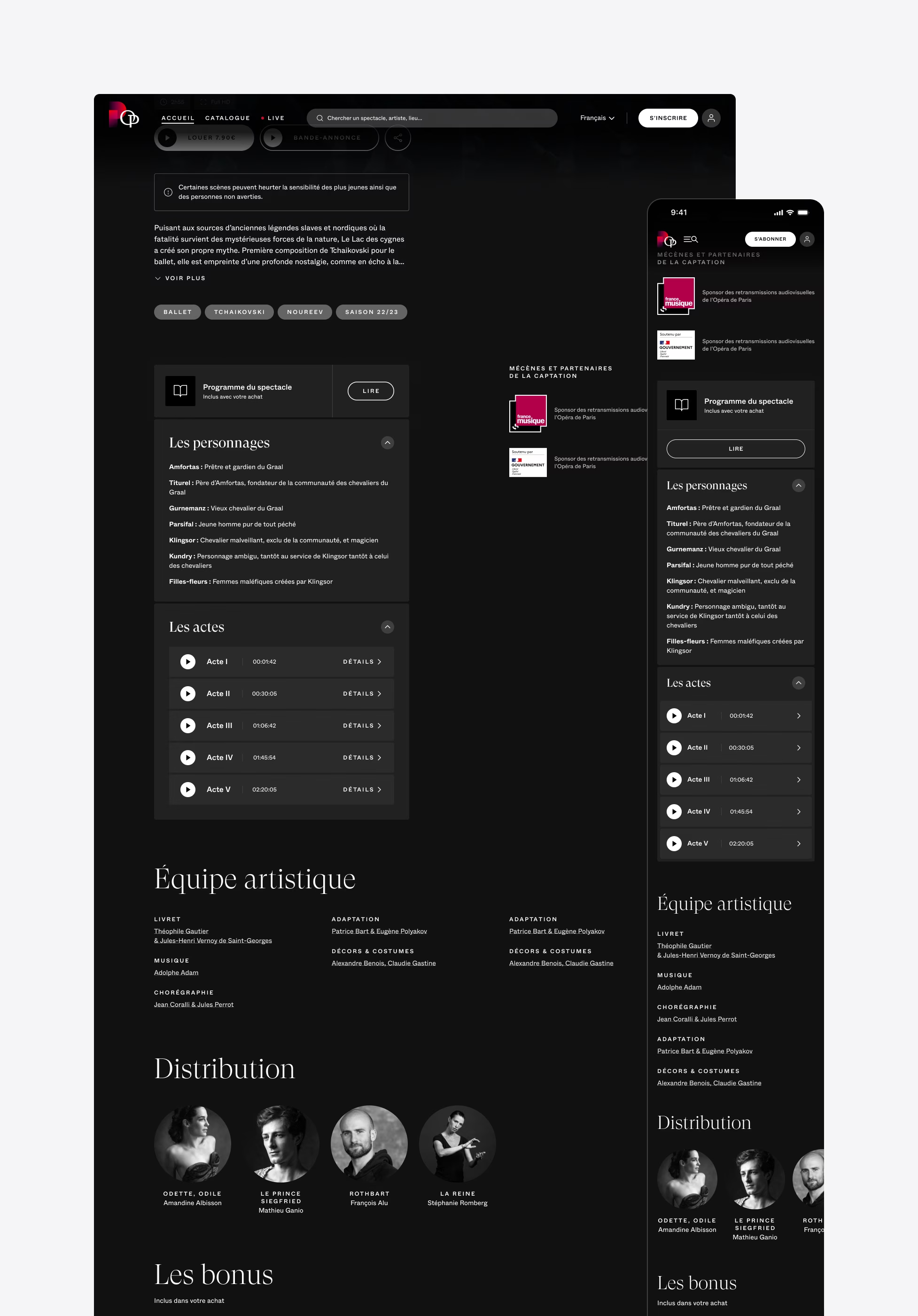
The spectacle page is where the magic happens. Here, you can delve into the details of each performance, access exclusive content such as podcasts and behind-the-scenes.
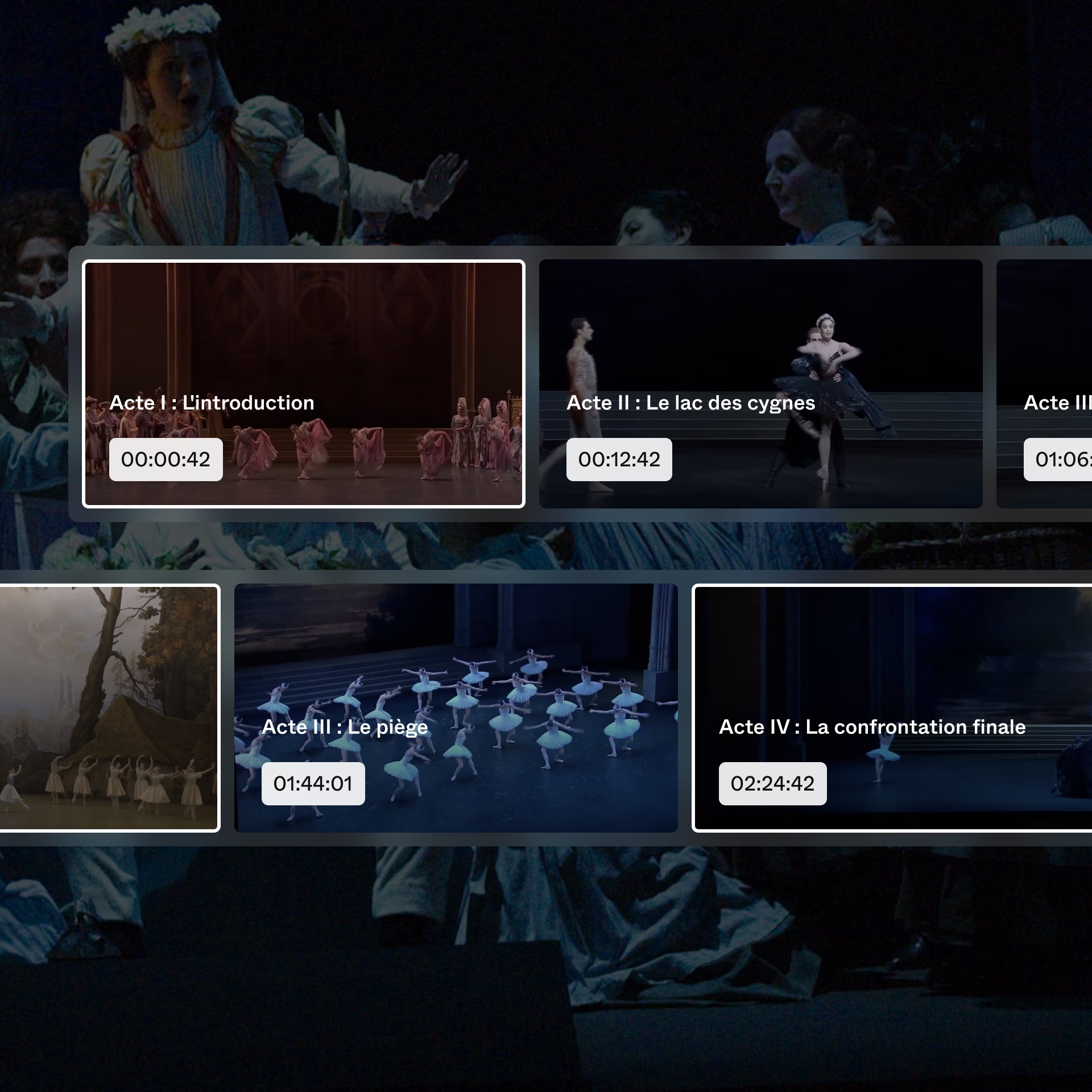
Navigating by acts make an opera or ballet approachable for users, and discover the dancers and actors who bring our ballets to life. This page seamlessly bridges the gap between the screen and the real spectacle.




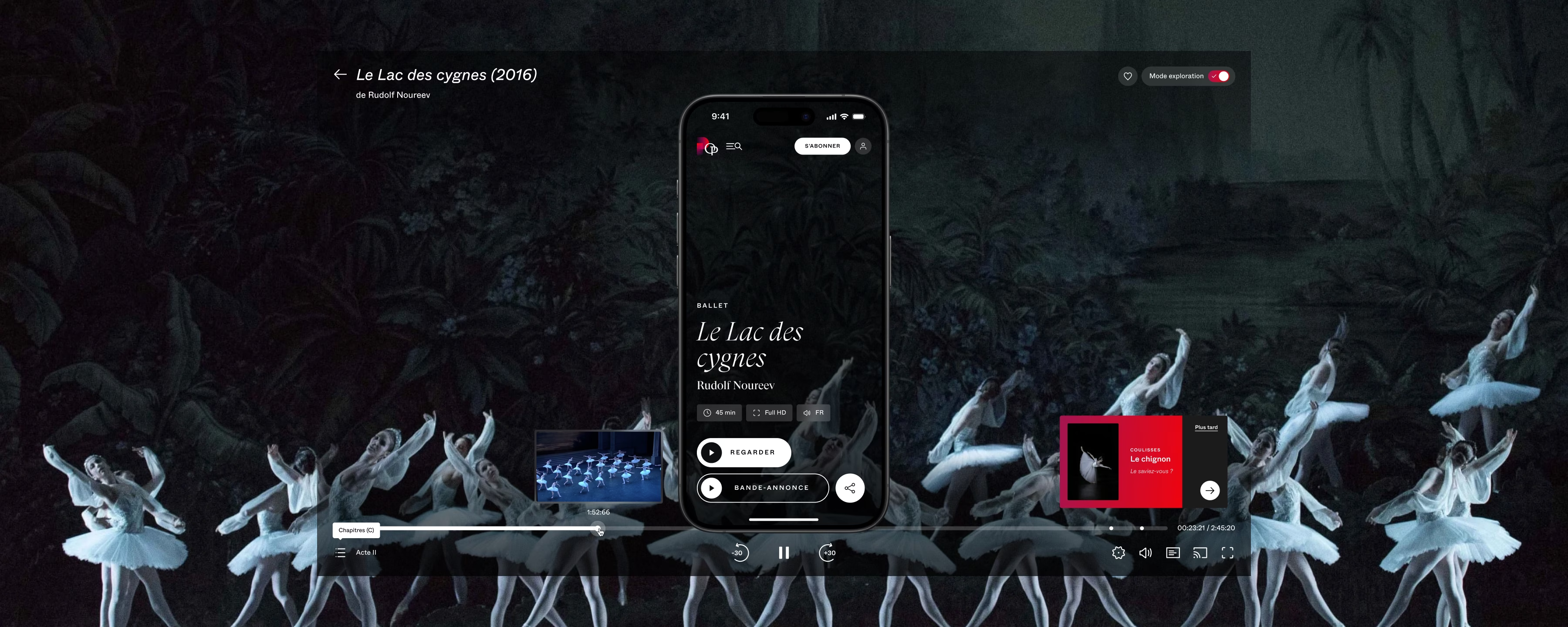
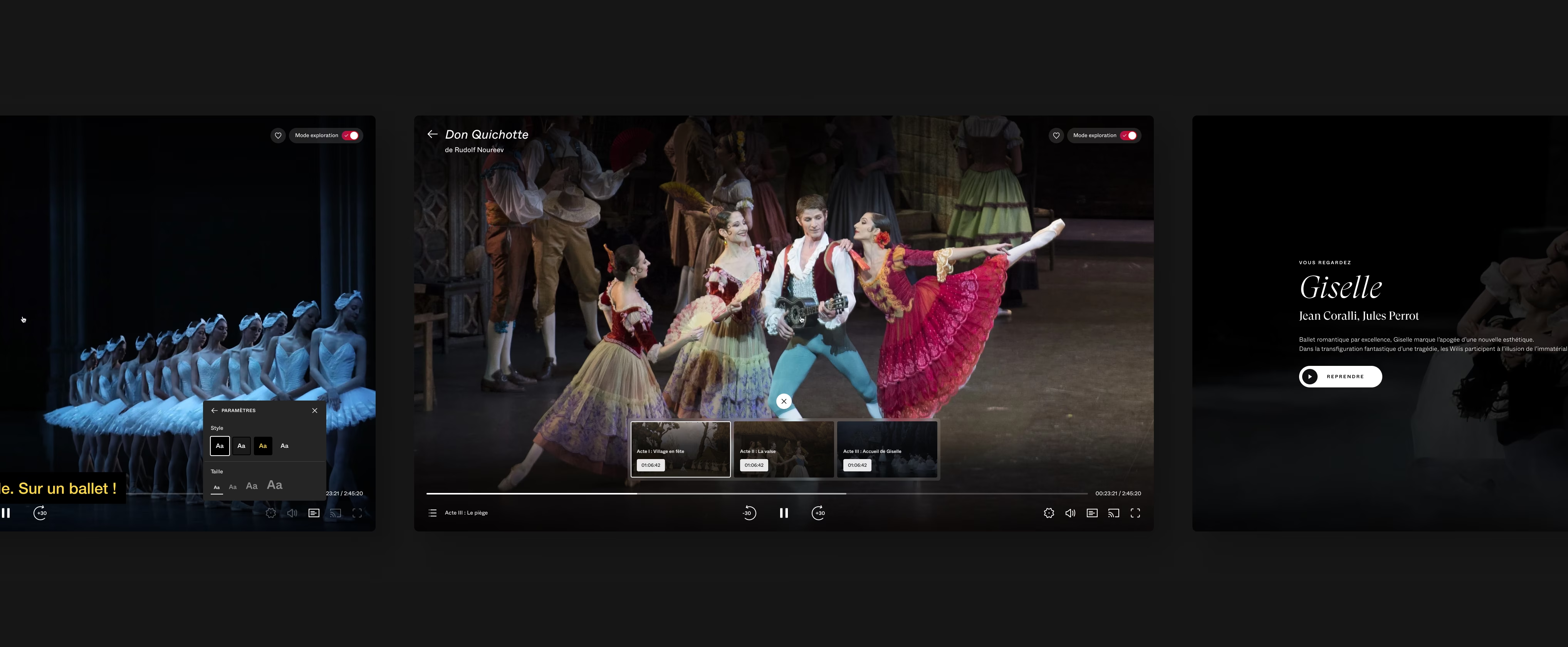
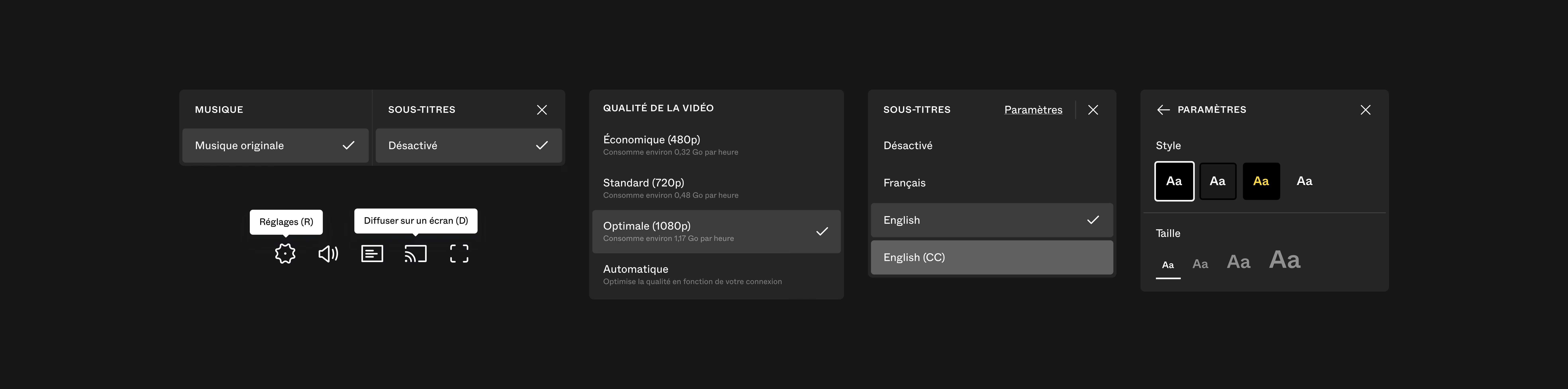
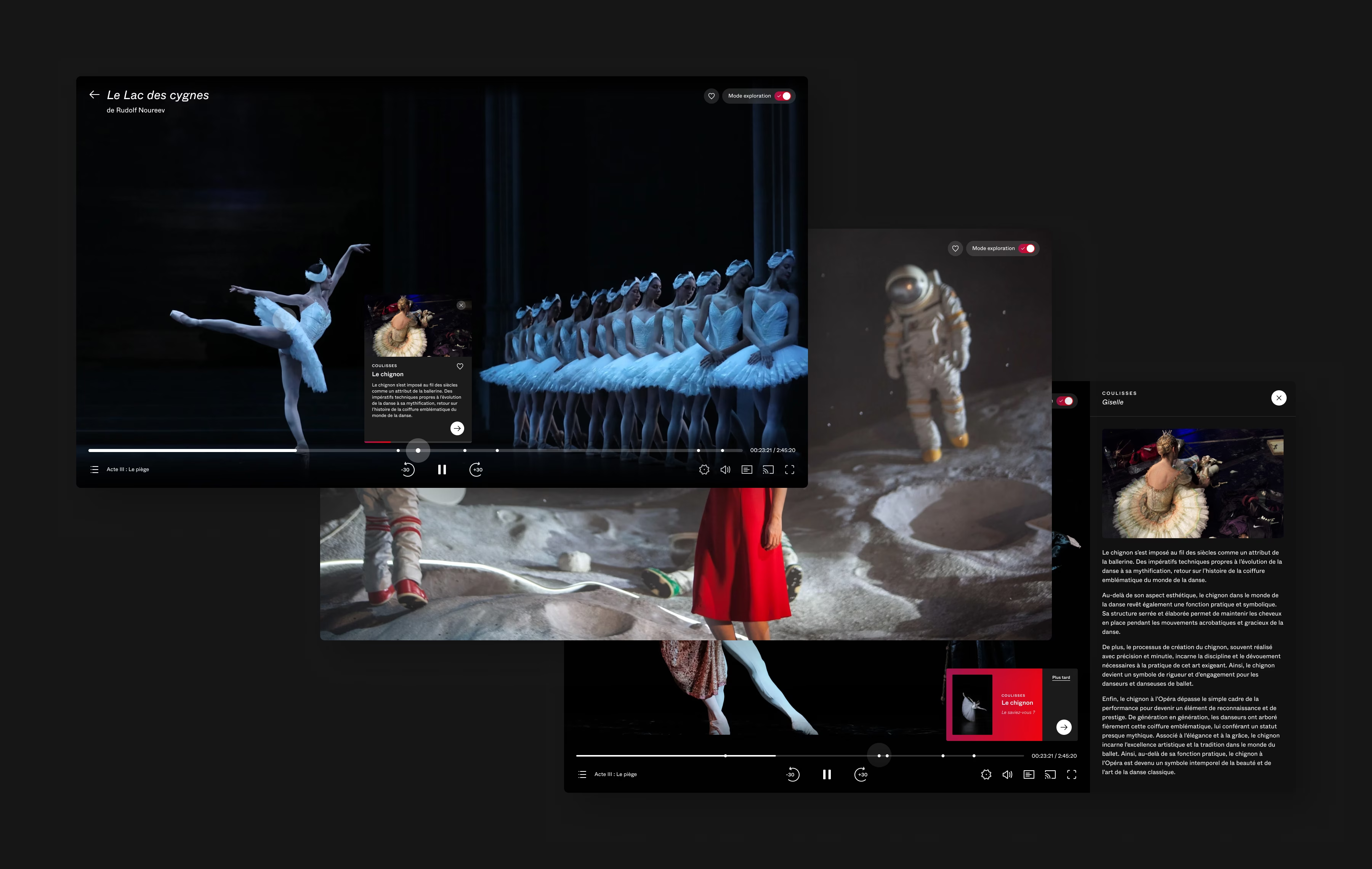
The player is designed on industry standards and aligns with the visual design direction. We've expanded the capabilities of the media player by incorporating various features such as subtitle customization, TV broadcast integration, chapter navigation and an innovative discovery mode.

Within the player interface, users have the ability to navigate through an opera by acts. This feature is designed to enhance comprehension of the opera and streamline the process of revisiting its key moments.



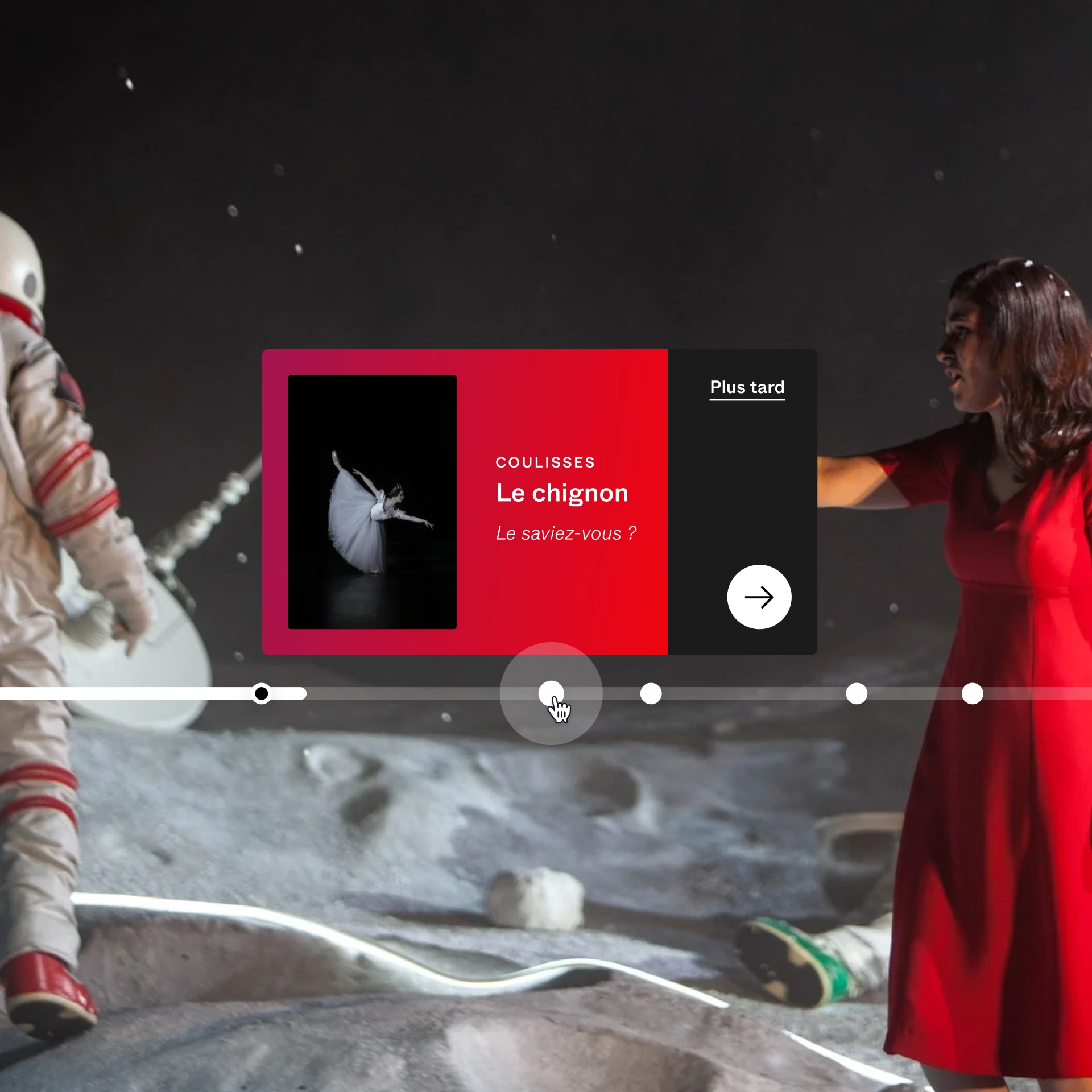
A discovery mode within the player allows users to explore the details and anecdotes of a ballet scene. It combines educational content with video material. At opportune moments, content is pushed to the viewers, enabling them to see more details without interrupting the performance.



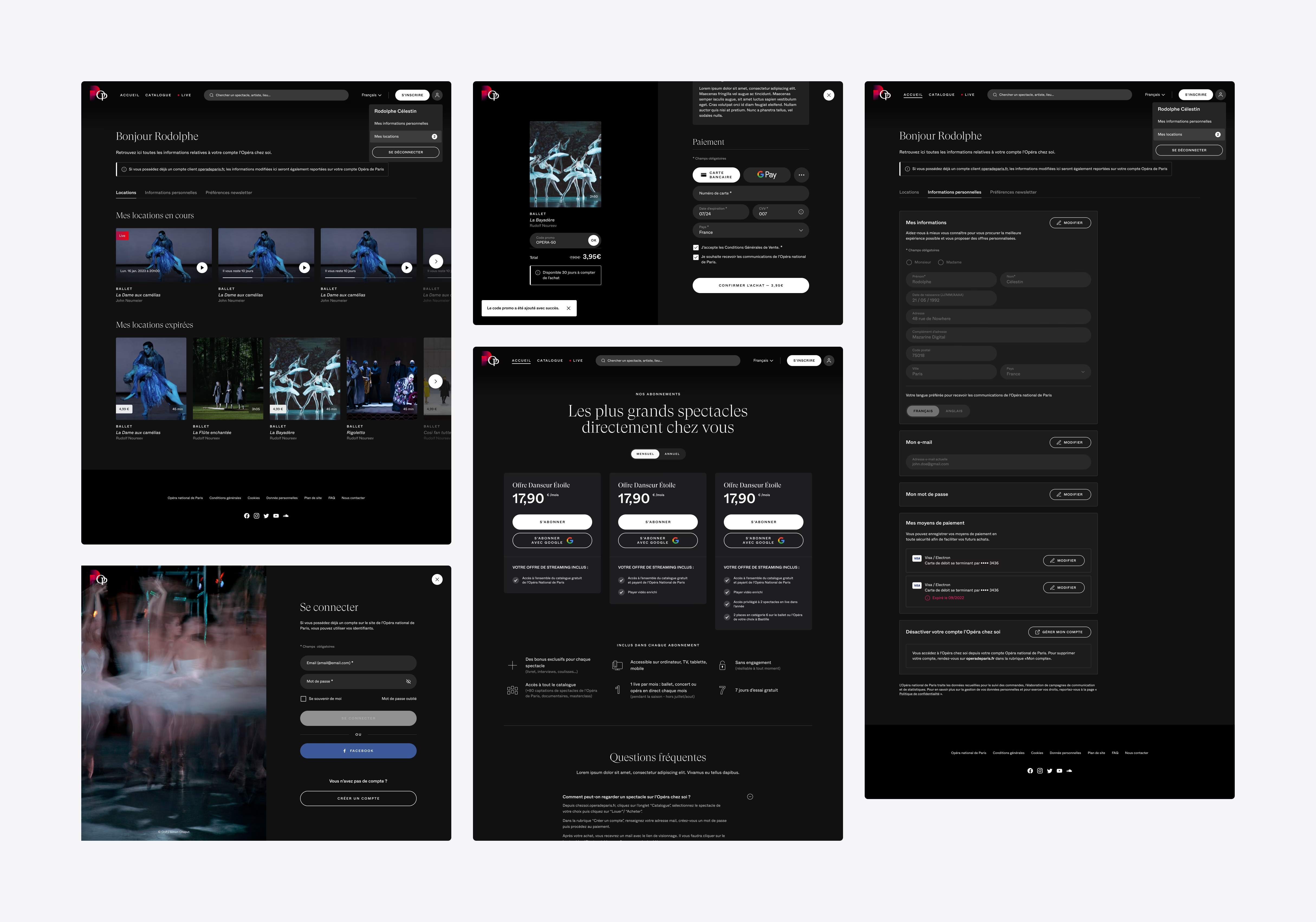
End-to-end experience from discovery to checkout and account settings, linked to Opéra de Paris global account ecosystem for a seamless experience.

Associated with a marketing campaign launched after release, The Opéra de Paris has significantly increase its revenue.
This initiative seeks to enhance the cultural offerings of the Opéra de Paris, ensuring its online content stands out in the culture realm.