Discover the journey

UX/UI Design
Art Direction
Keeping employees engaged is a challenge for large companies like Balmain, where internal information and culture can easily become fragmented. Important updates get lost, and employees risk feeling disconnected from the brand's identity.
To address this, I helped design an interactive platform that centralizes internal communication and fosters a stronger sense of community. The goal was to create one unified channel where employees can stay informed and fully immerse themselves in the Balmain spirit.
This summary captures the main points.

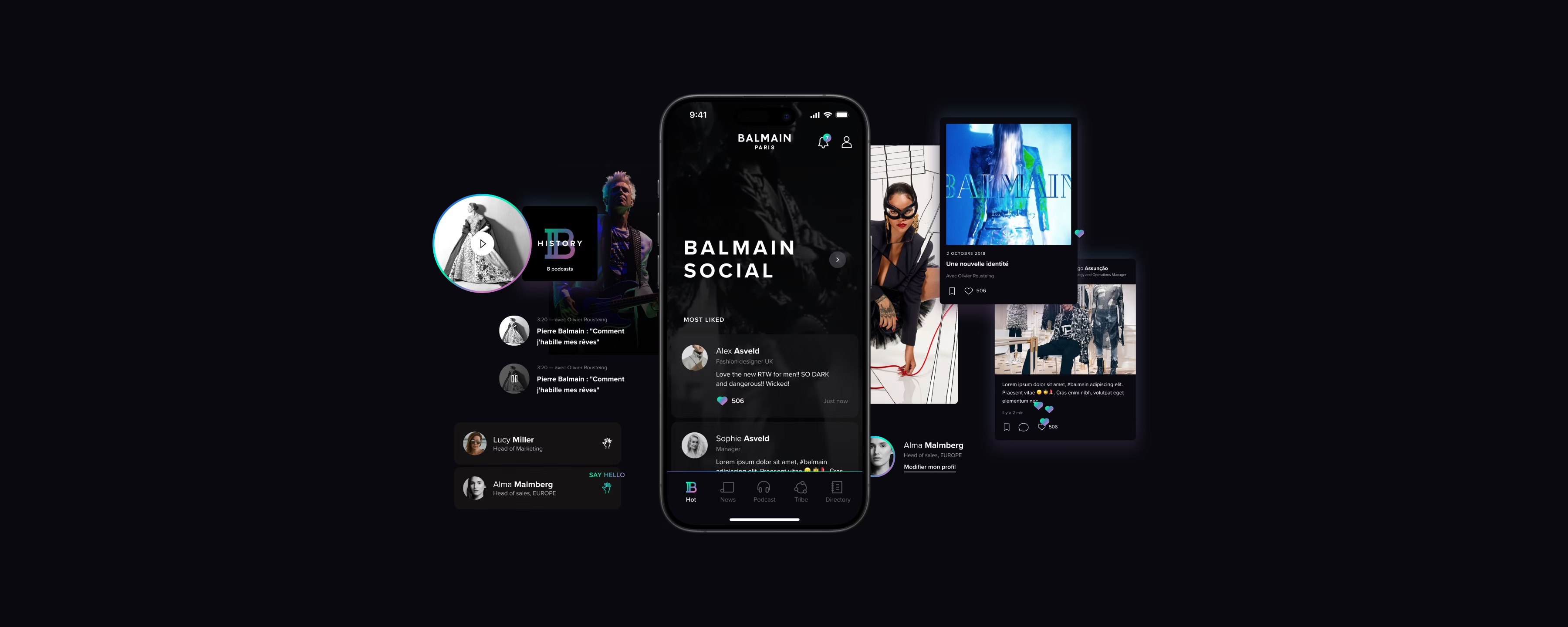
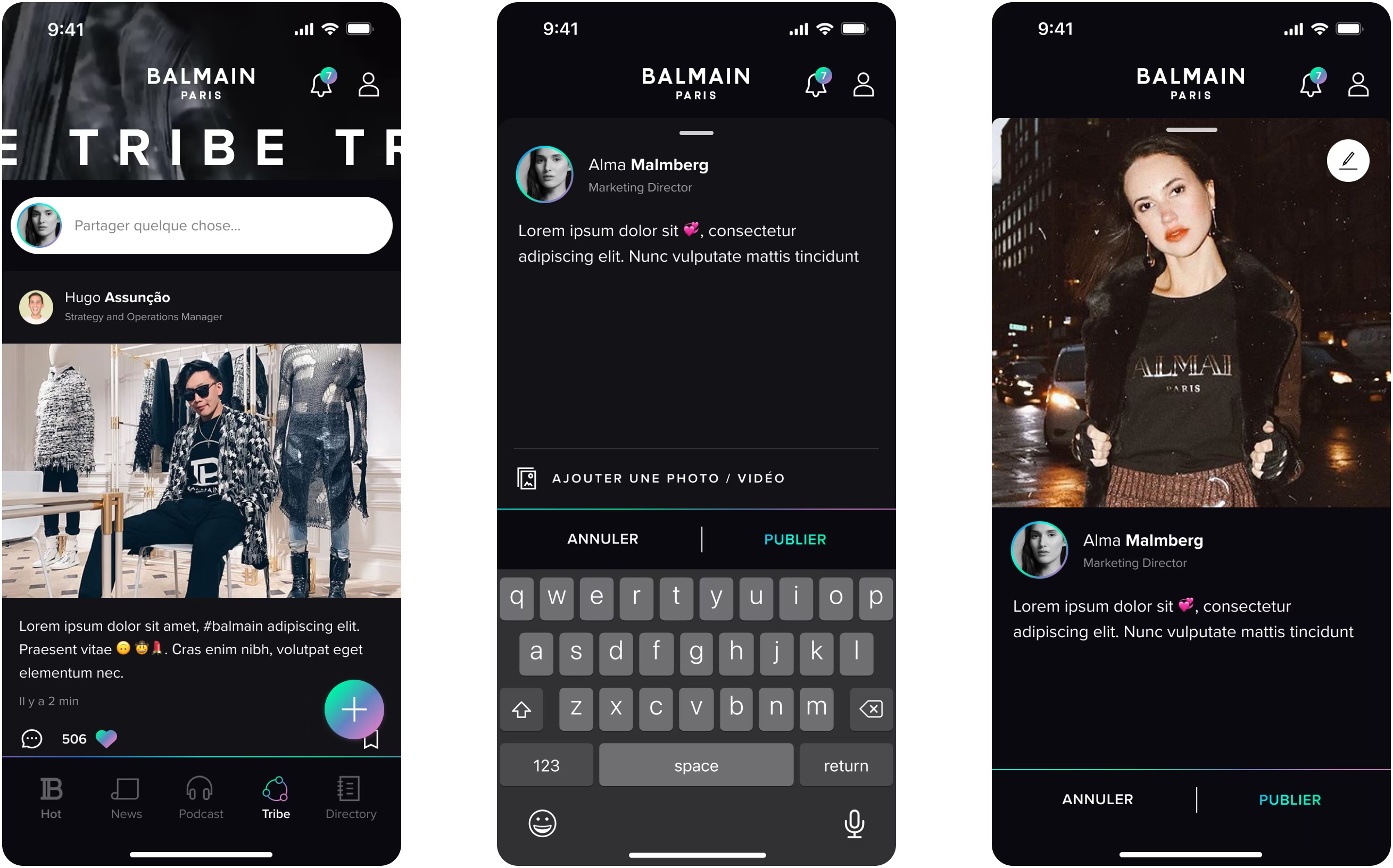
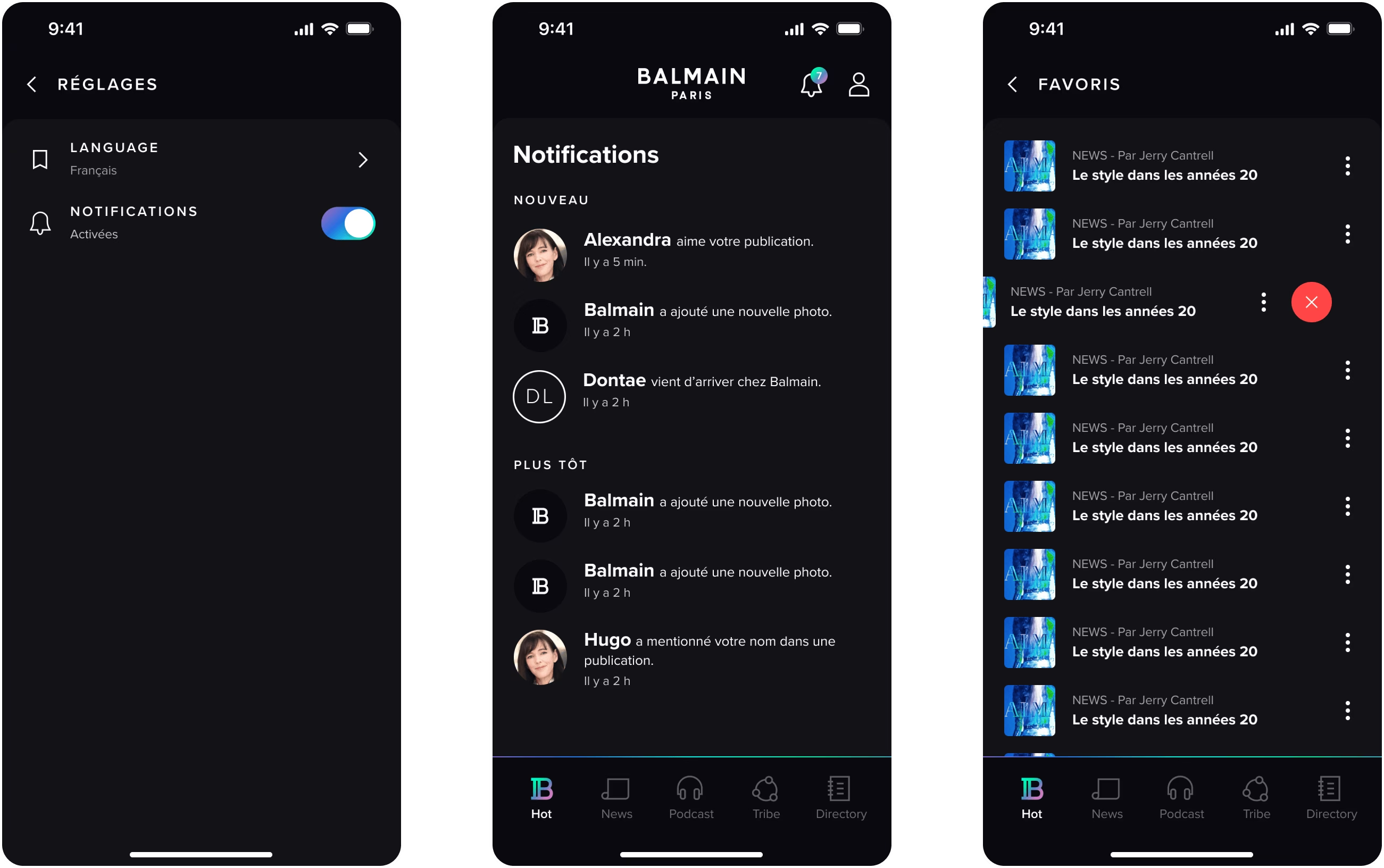
Balmain Now — A chanel like app


Making a string graphical universe related to the collection releases throughout the year. The concept is to be able to change the UI dynamically easily when needed.

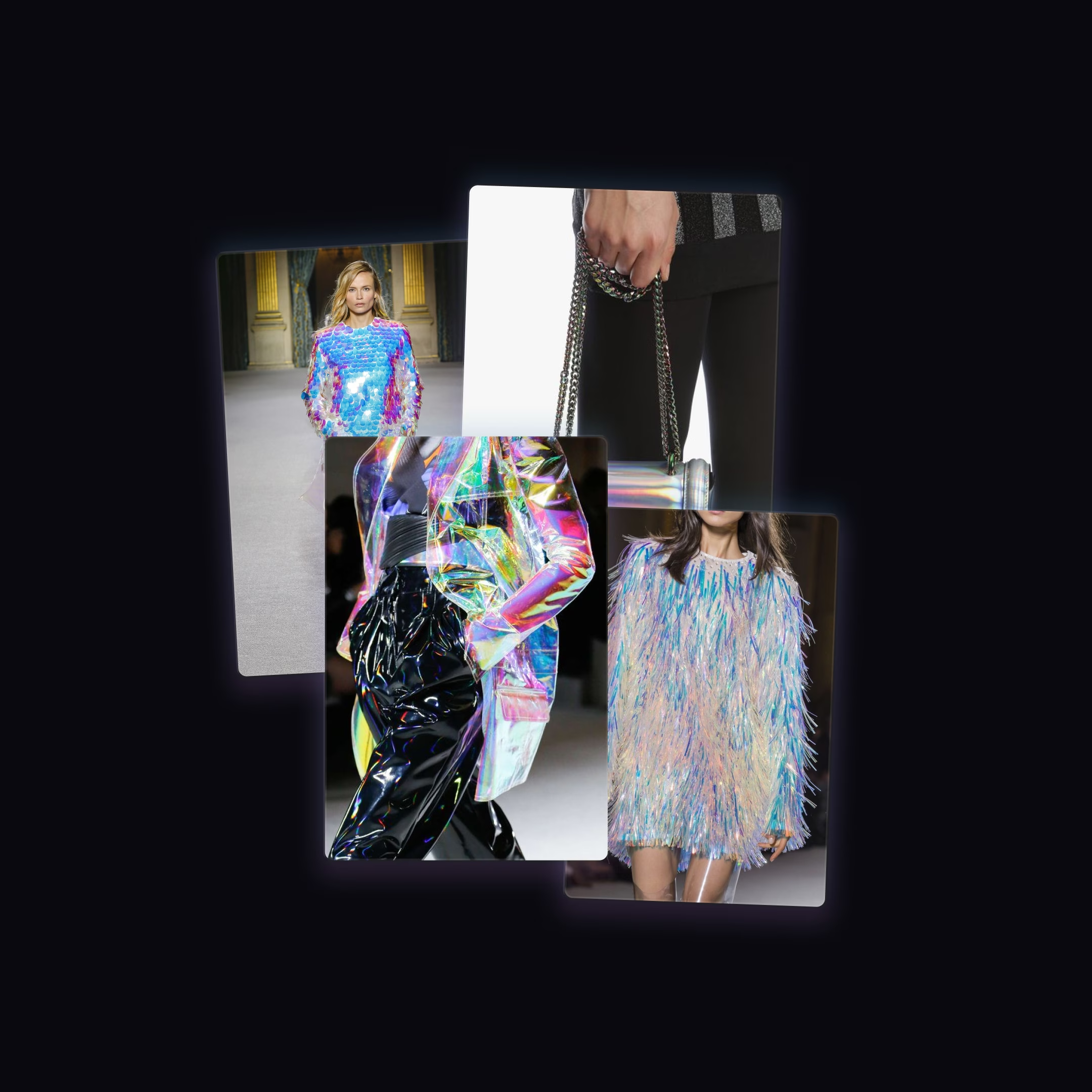
Balmain — Art direction

Moodboard — Holographic fabric color palette in UI
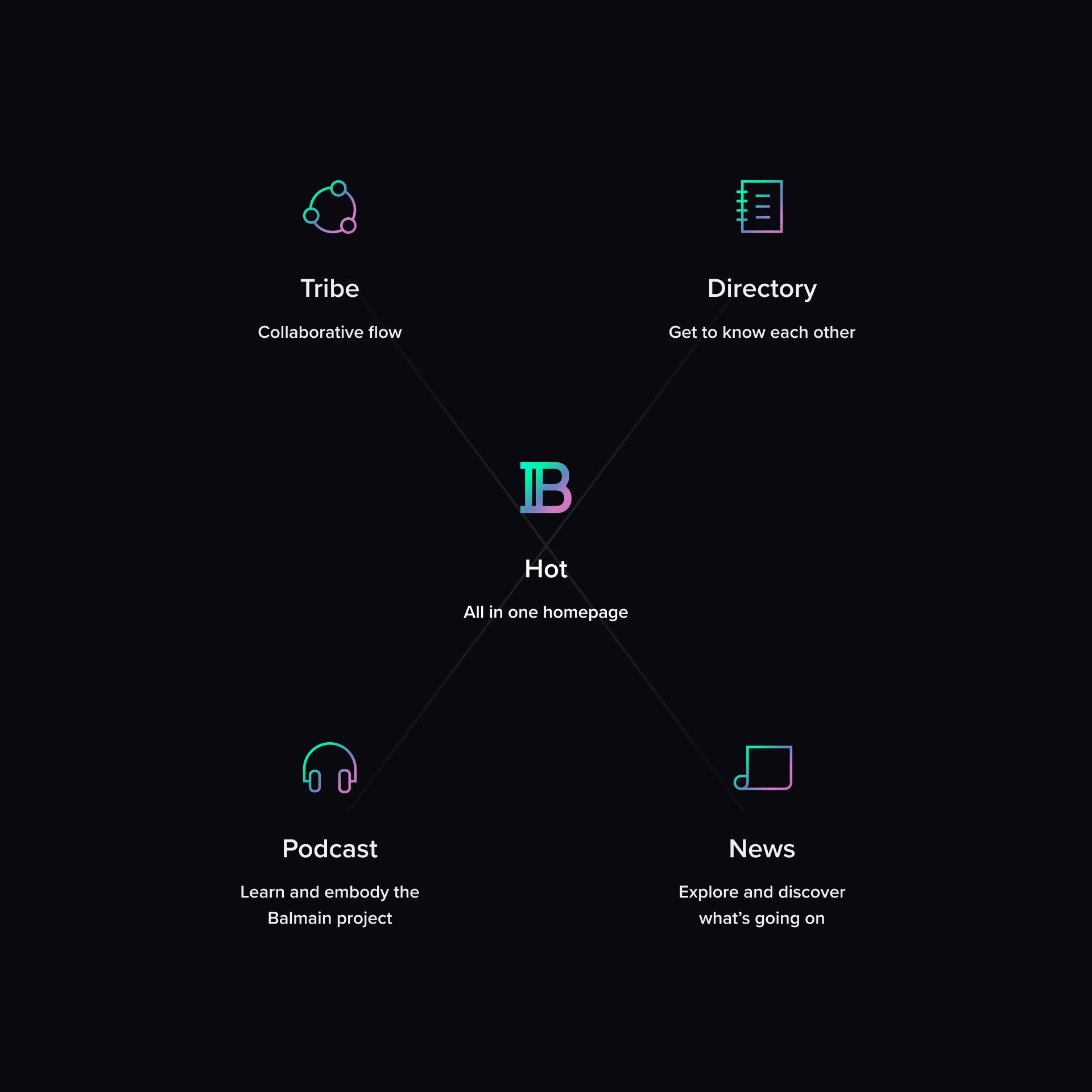
The app is divided between 4 main hubs with one main goal per hub.

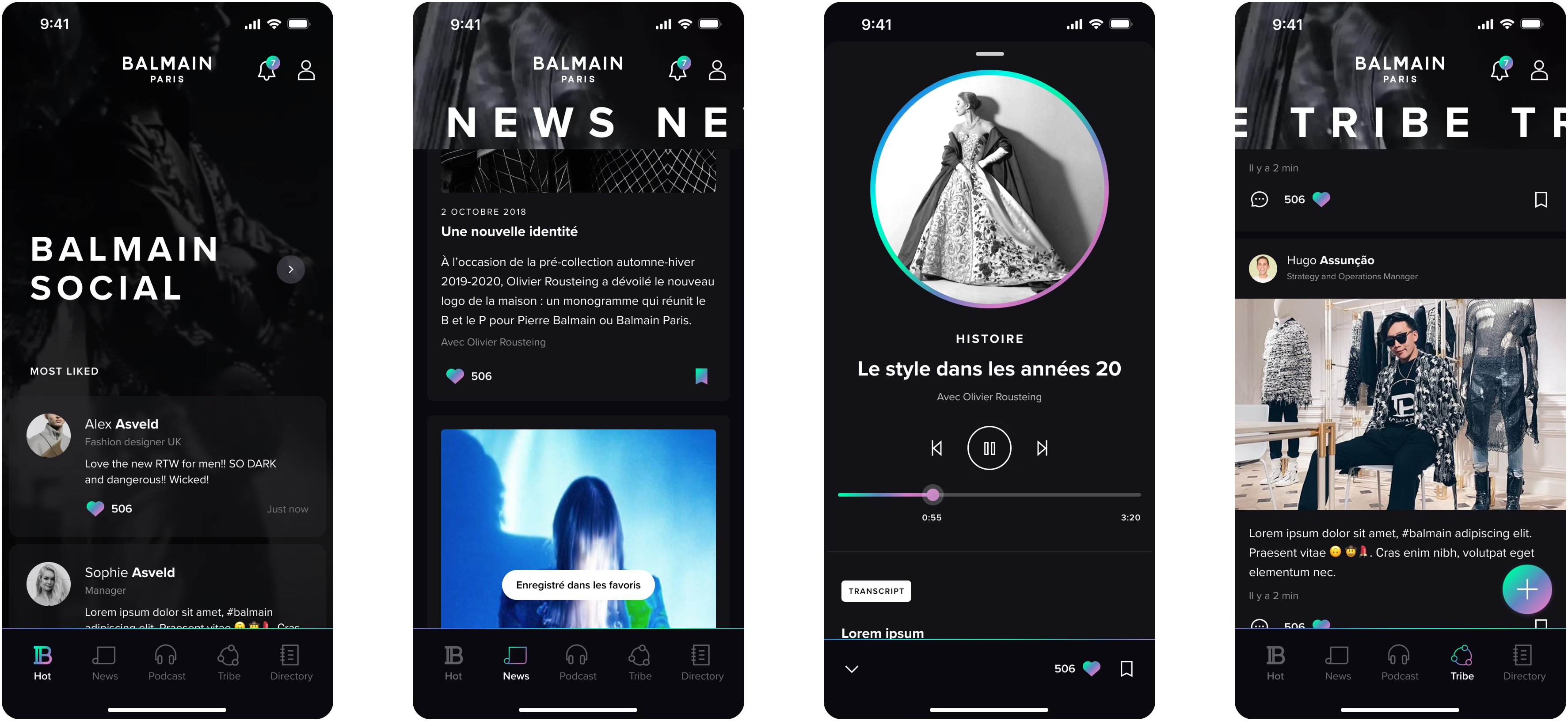
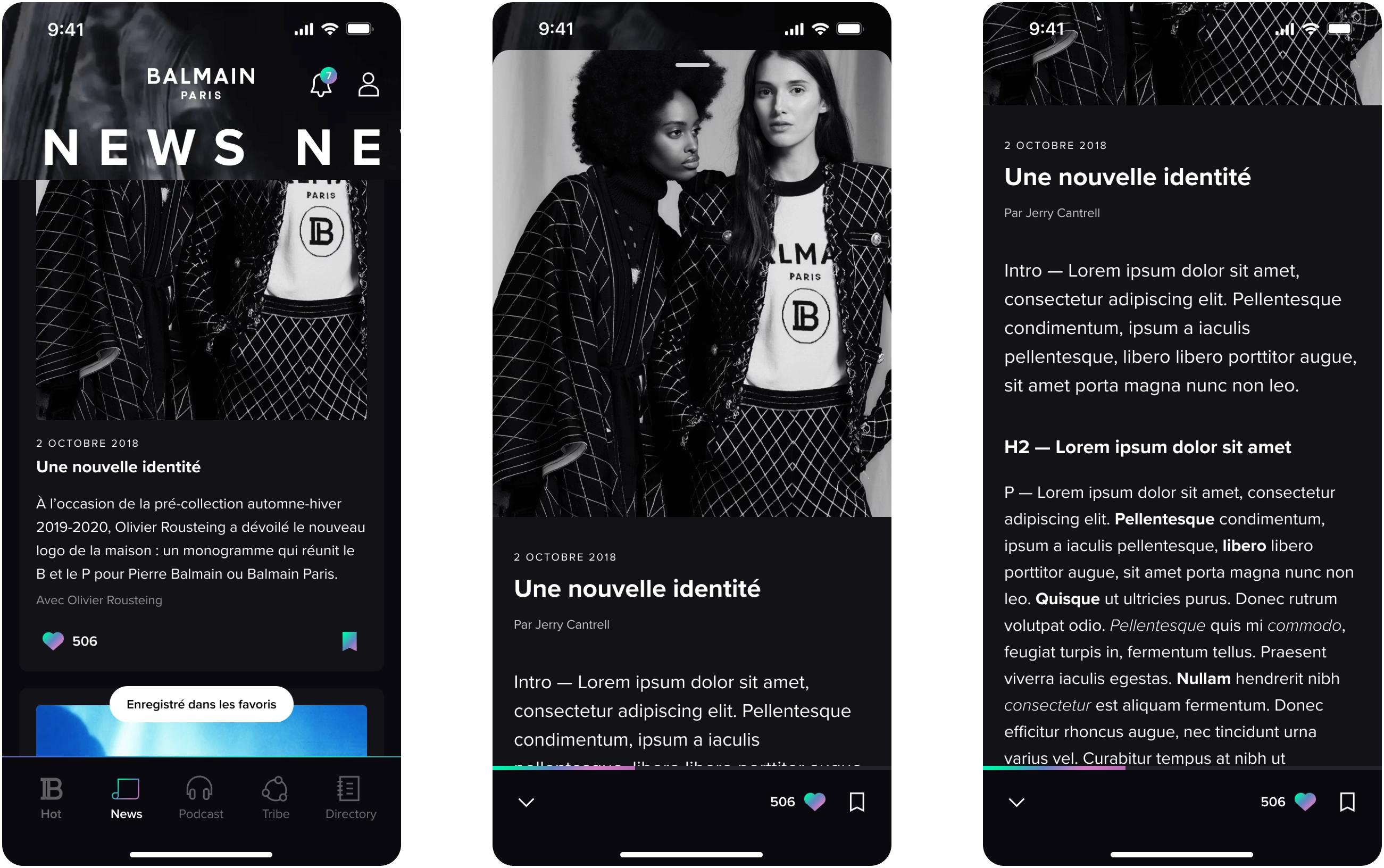
Balmain News — A place to discover what's going on

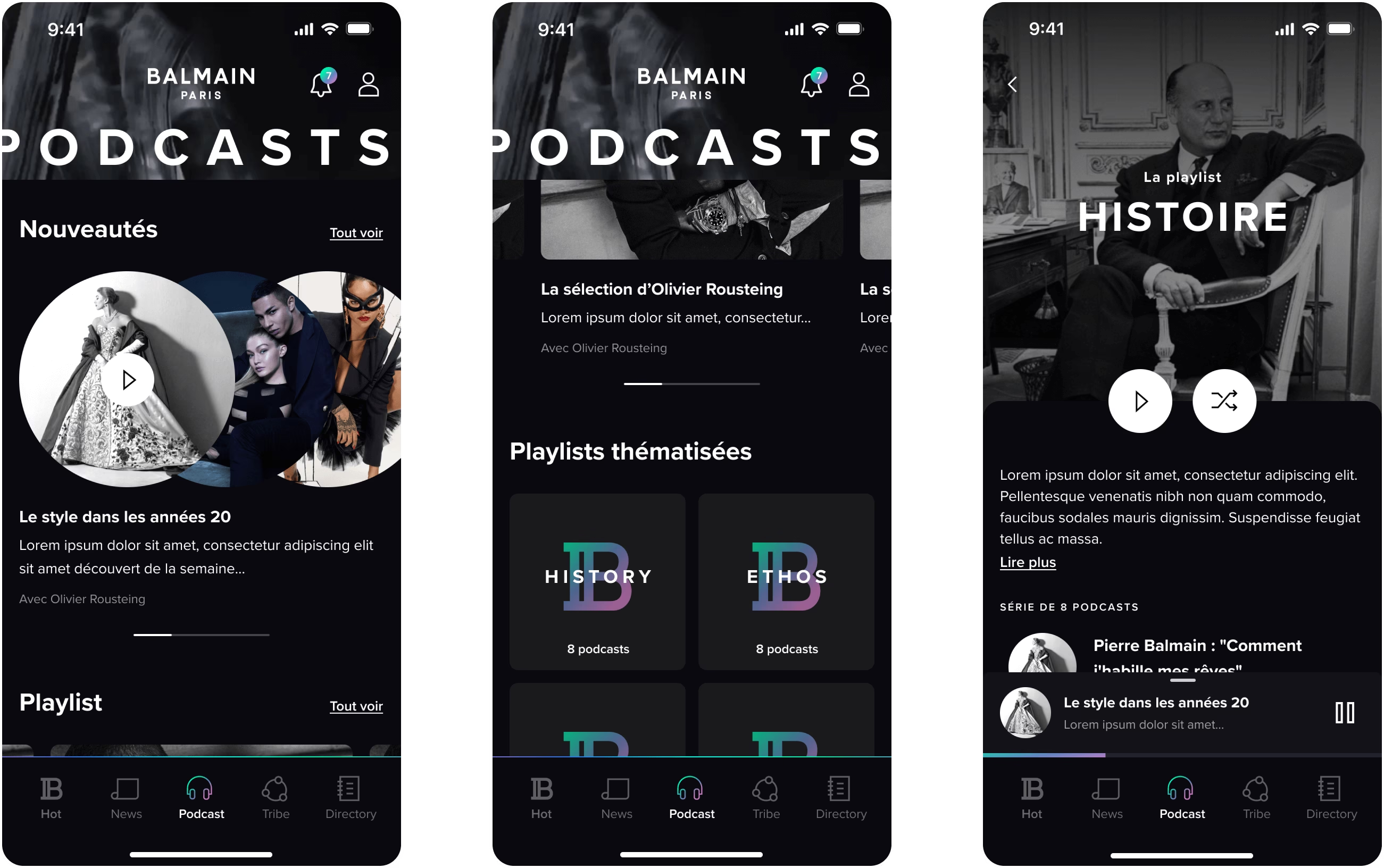
Balmain Podcast — Learning in a new way with exclusive cultural content dedicated to all members
Balmain Podcast — Playlist browsing
Balmain Podcast — Podcast details

Balmain Tribe — Share with your peers and write Balmain story together

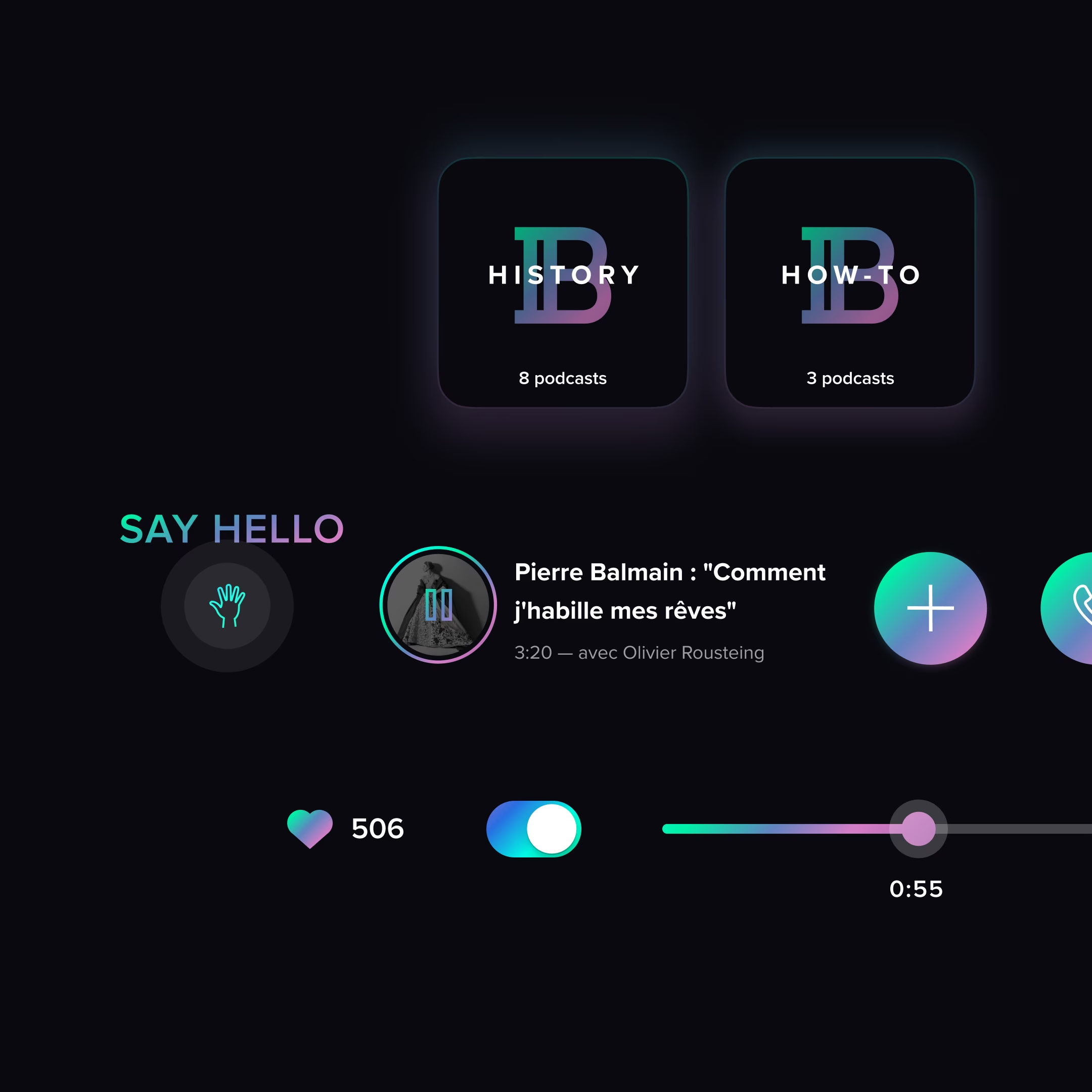
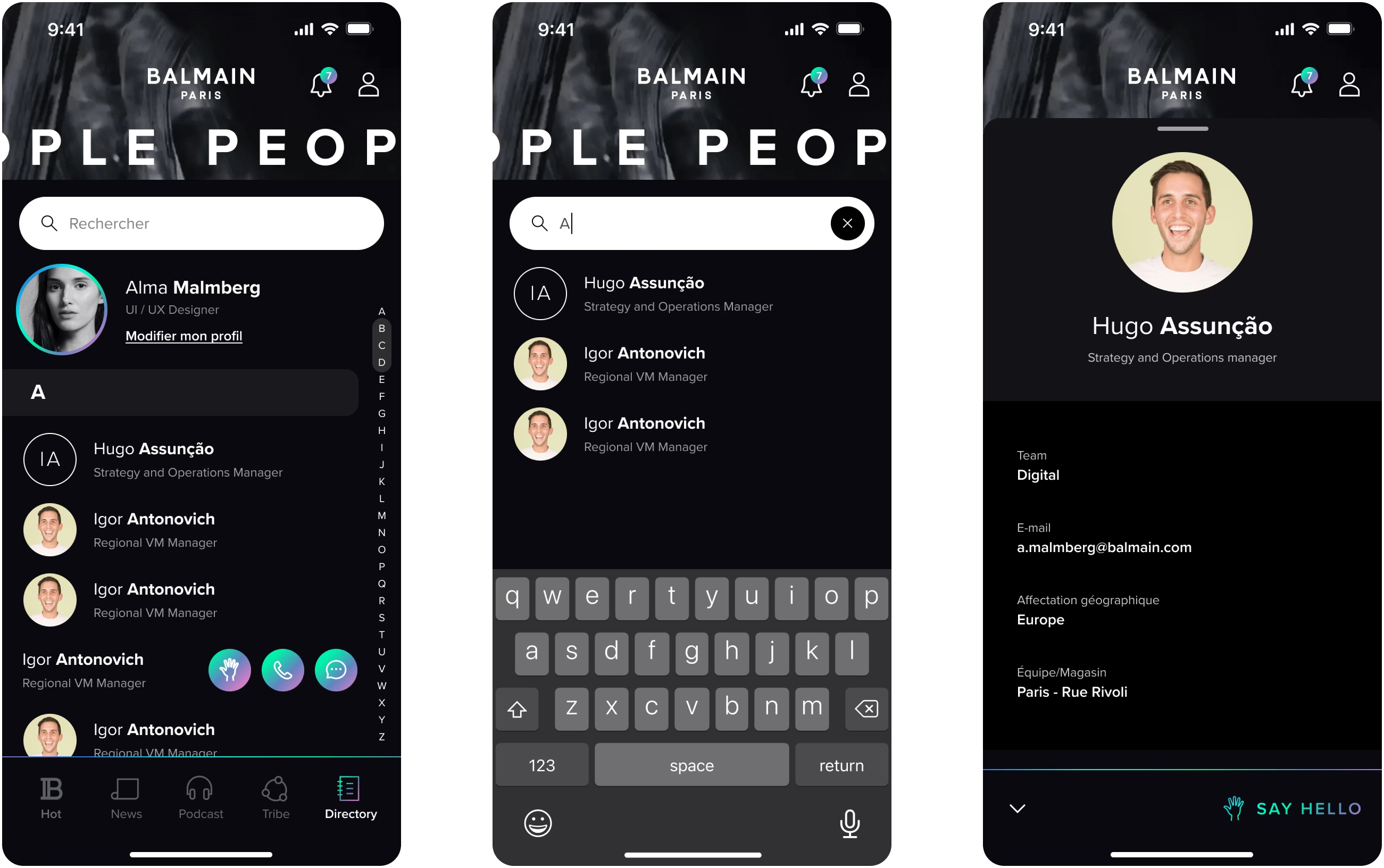
Balmain People — Breaking the ice easier
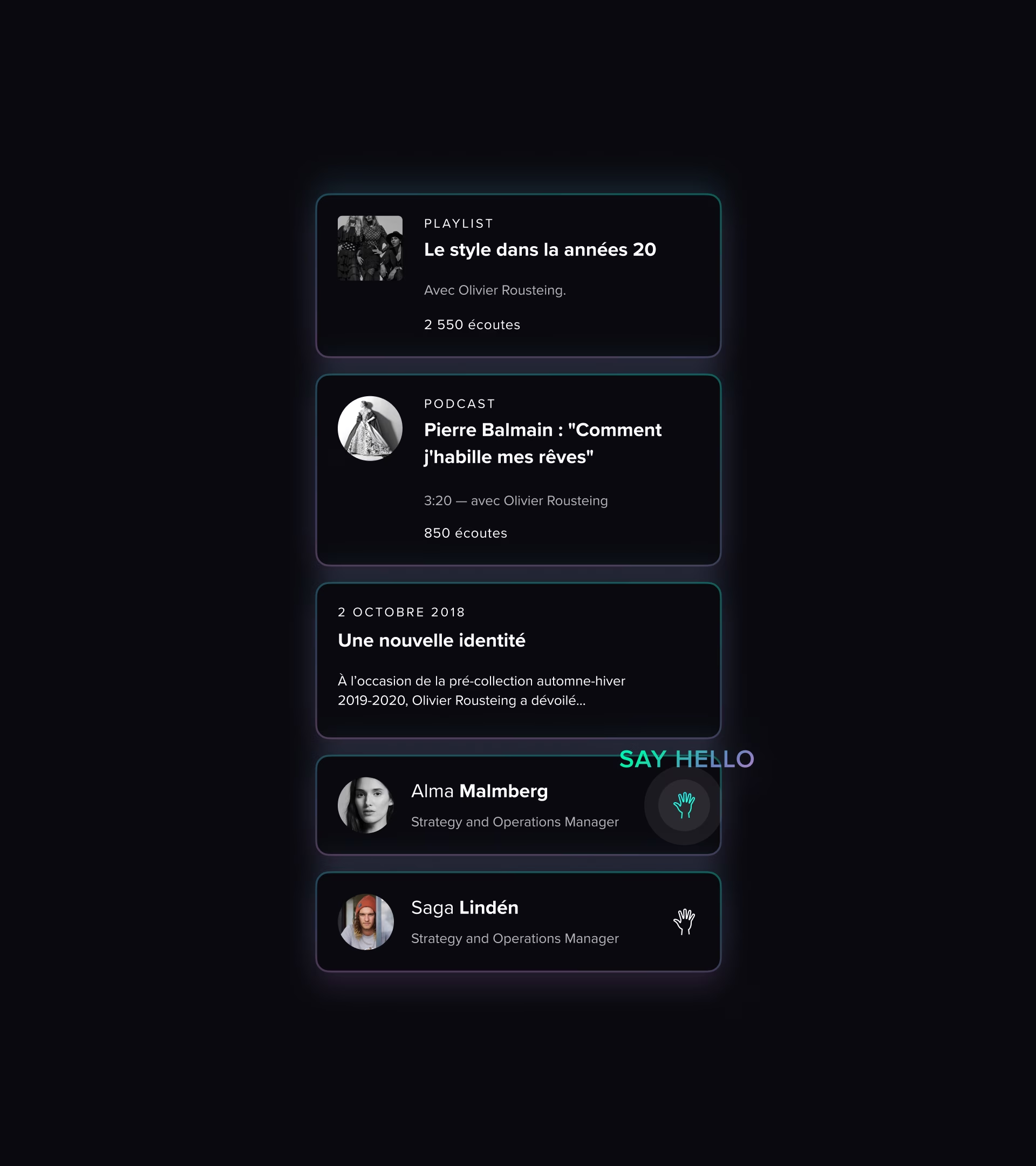
Do less, give more, the homepage is an "all-in-one" homepage with quick access. Curated content with single touch action, the homepage aims to foster quick and efficient interactions, like a daily digest or ritual.
Homepage — All-in-one access

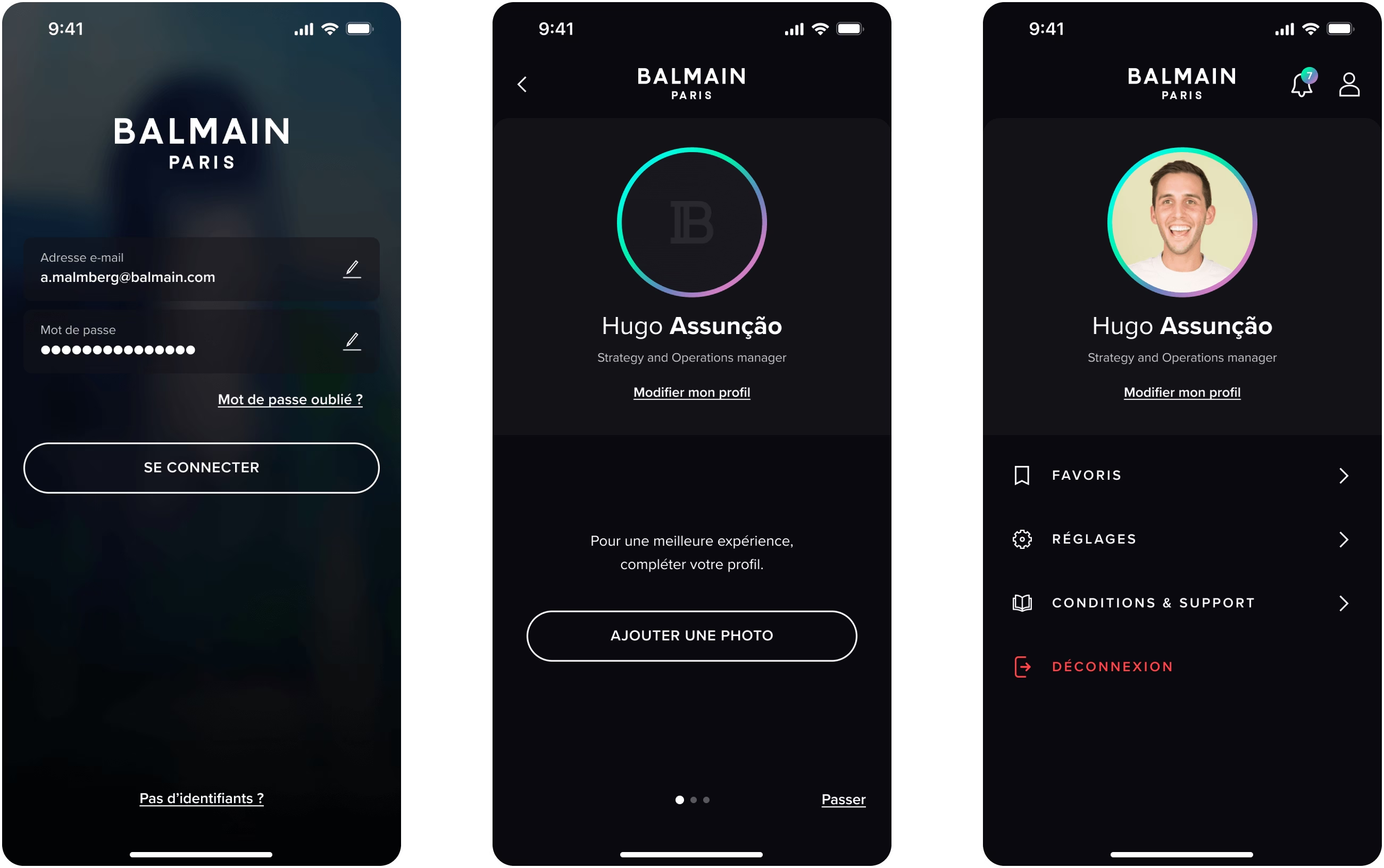
Others screens were created in the user flow such as setting up and editing your profile, connexion screen, app. settings, notifications and covering all edge cases for the different user path.


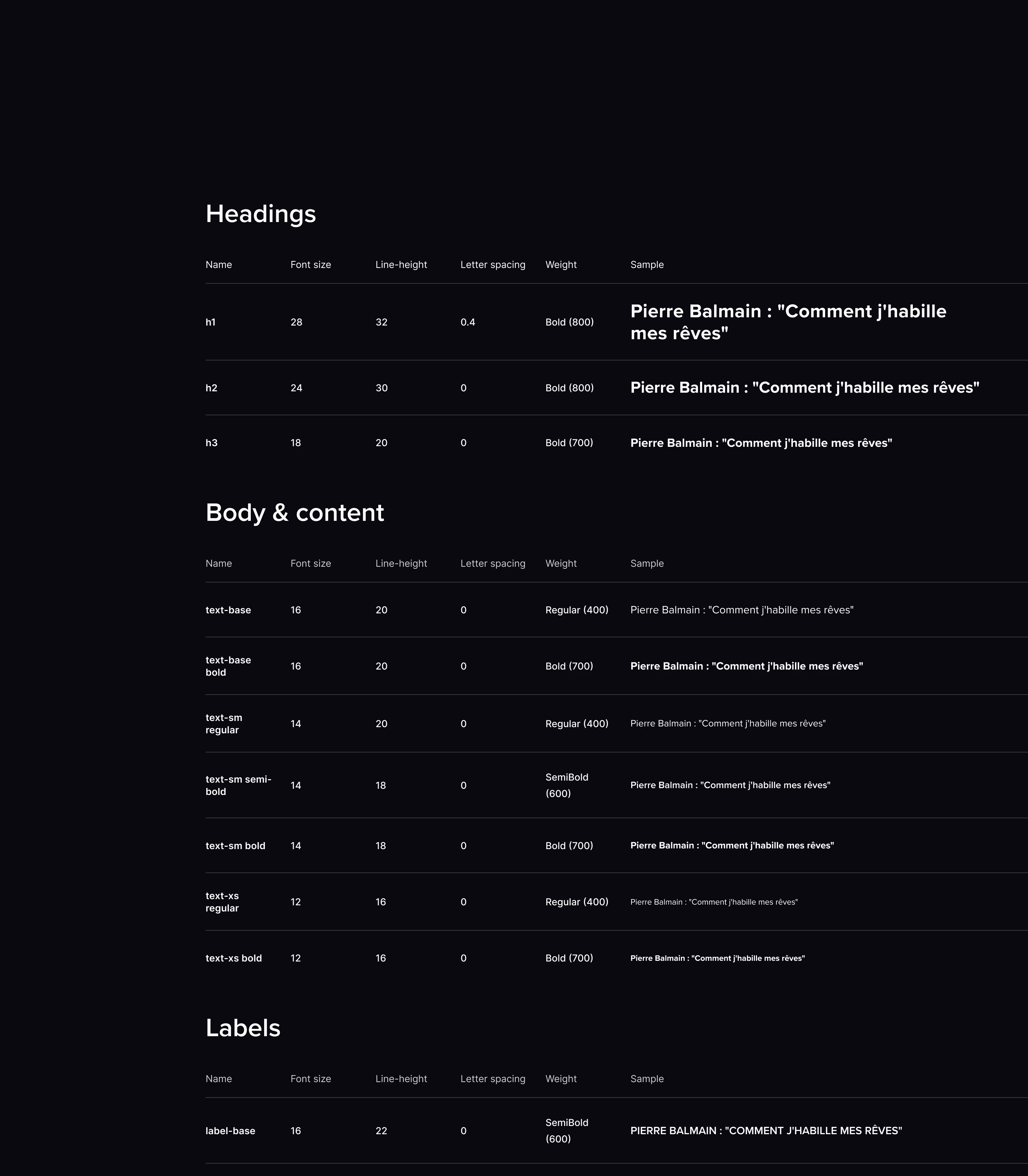
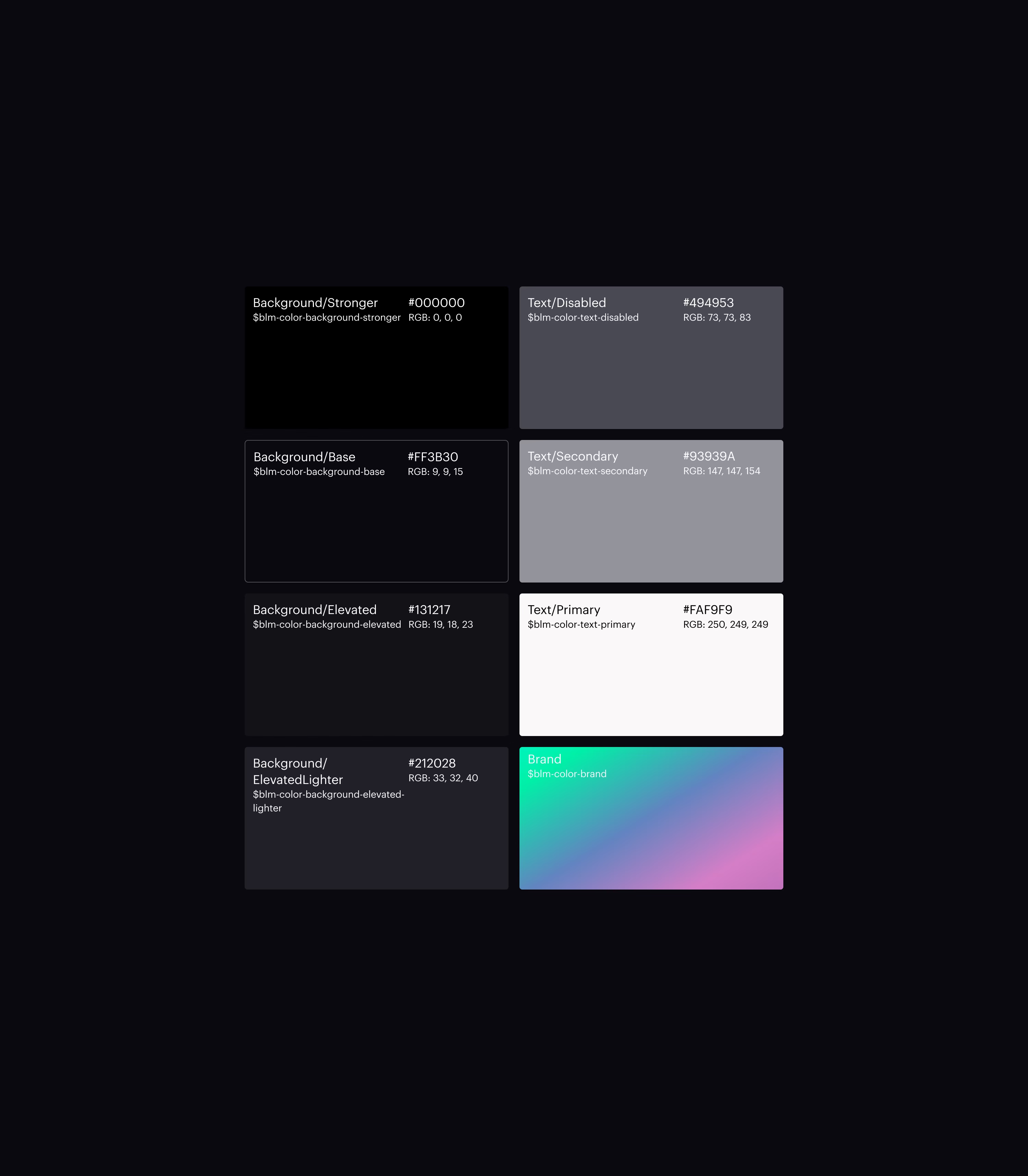
A UI kit & a styleguide is build to ensure consistency and to design at scale and ease front-end implementation.


To measure the impact, I would have focused on metrics regarding employee engagement and communication efficiency. These would include: adoption rates, MAU, interaction with content.
I'd also track qualitative feedback through surveys to assess whether employees felt more connected to the company culture and better informed about internal updates. These insights would guide future iterations to increase engagement and align the platform with user needs.
To be measured
To be measured